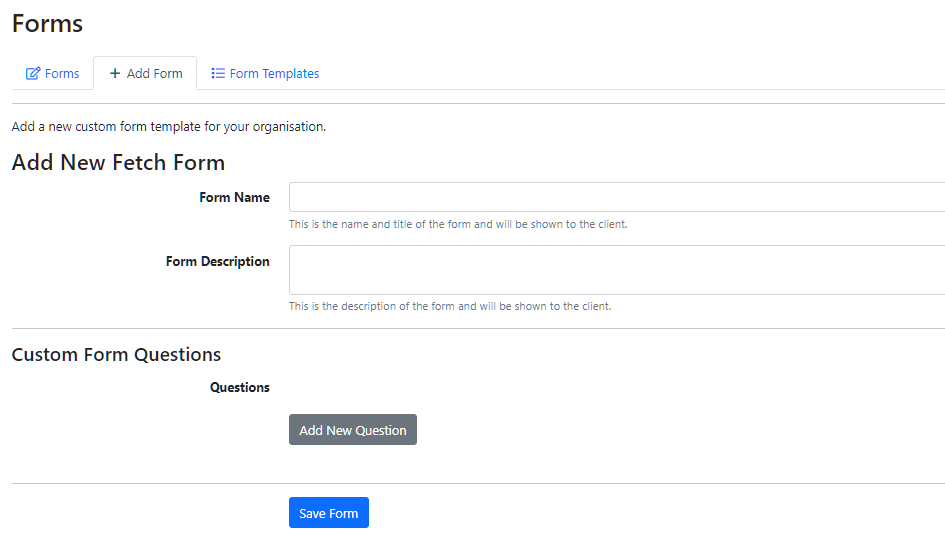
To create a new form, click the + Add Form tab.

Fill out the name and form description which the client will see.
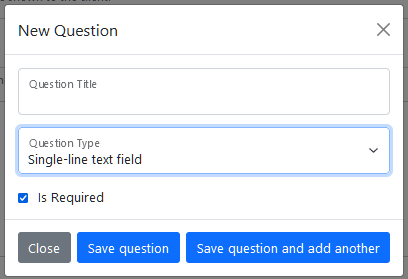
Next you can add your questions. Click the grey Add New Question box. If the question is optional, you can untick the Is Required box.

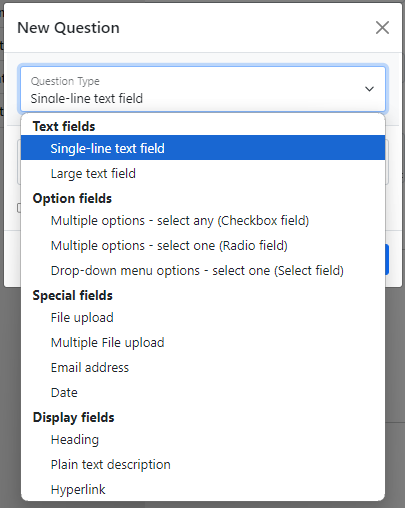
From the Question Type drop-down menu, select the type of question you would like to add.

Text Fields #
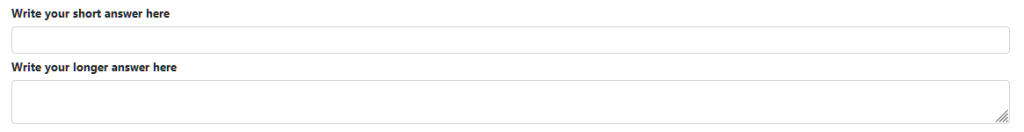
For single-line text fields or large text fields, simply type your question in the Question Title box, and a text field will be added to the form for the client to type their answer into. The size of the field you choose will depend on how much you expect the client to write. Single line text boxes are a fixed size. Large text boxes can be expanded.
One the form they will look like this:

Option Fields #
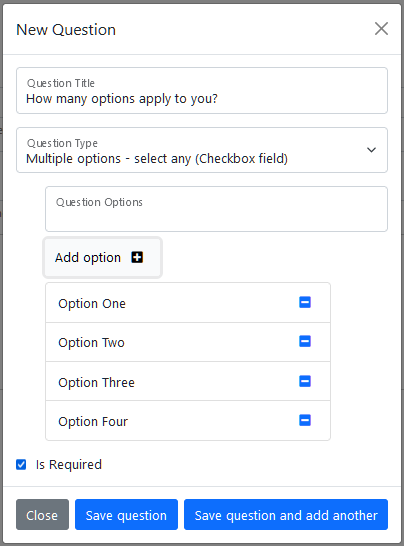
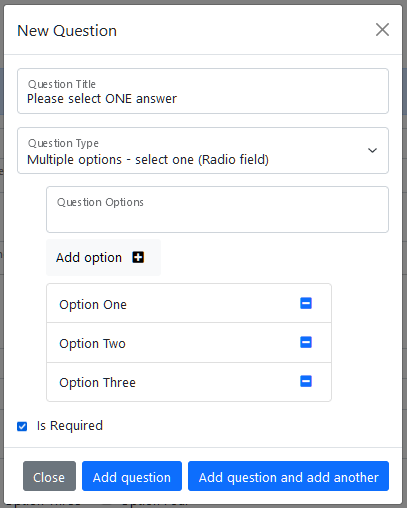
Type your question in the Question Title box, then type the first option in Question Options, then click Add option. You can repeat this to add as many option as you need.
Multiple options – selects any will allow the client to tick multiple boxes.
Multiple options – select one will only allow the client to select one option.
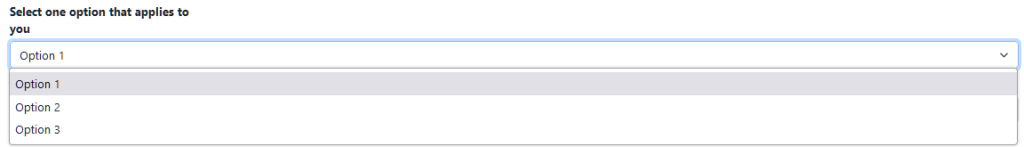
Drop-down menu options – select one creates a drop-down menu for clients to select from. They can choose one option only.


You can remove options by clicking the blue minus button.
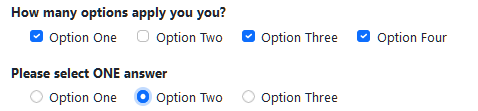
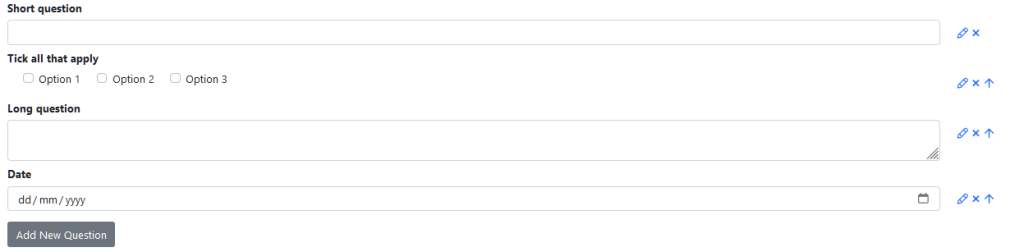
On the form the questions will look like this:


Special Fields #
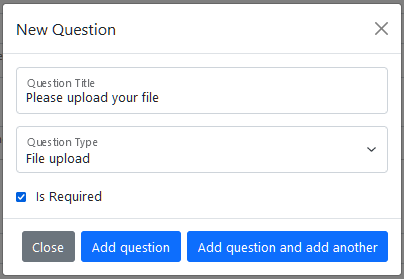
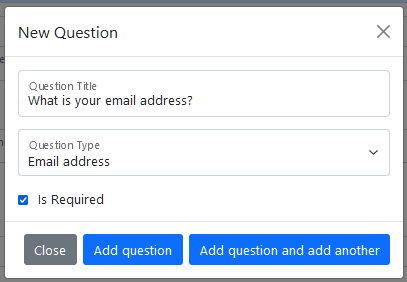
Special fields can be File upload, Multiple File upload, Email address, or Date. All you need to do is fill in the Question Title field and tick whether or not the question is required.


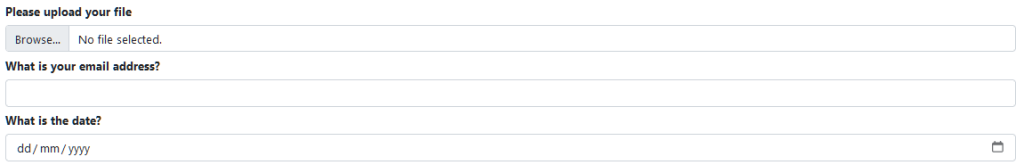
On the form, the fields will look like this:

To upload a file, the client will click on Browse… to select the file from their computer.
The client will be able to click on the calendar icon to select the date, or type it out using the dd / mm / yyyy format.
Display Fields #
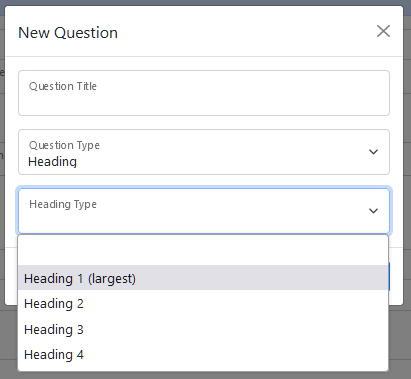
The Display Field question type allows you to add headings to your form. Type the heading in the Question Title field. Next, select the heading size from the Heading Type drop-down menu.

Heacings will look like this:

You can edit, delete, or move the questions by clicking the blue icons on the right-hand side.

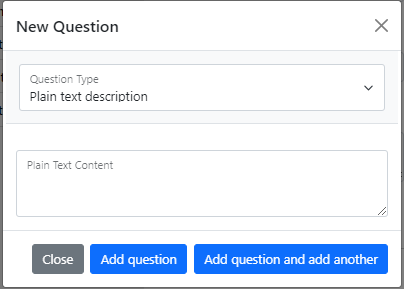
You can also select Plain text description to add other text that doesn’t require a response, for example to give further information.

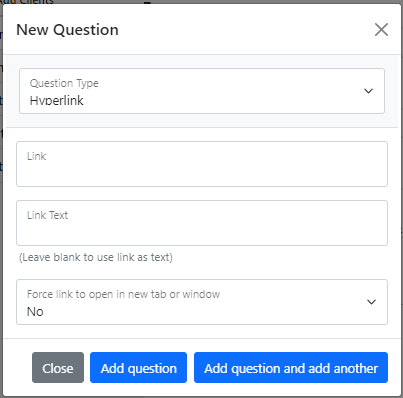
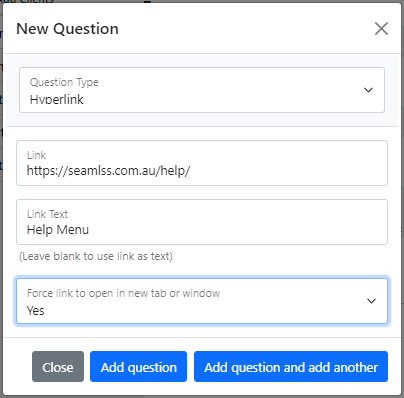
If you want to add a link to your form, select Hyperlink.


Paste the URL address into the Link box, and write a name for the link in Link Text (this text will be on the form instead of the link itself).
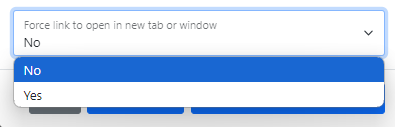
You can also select whether or not you would like the link to automatically open in another tab.

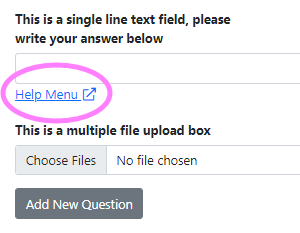
The link will appear as blue underlined text with a link icon next to it.

Finishing up #
When you have finished building your template, click the blue Save Form button.
Sending forms #
To send a form, go the the client’s details page and click the blue + New Request button. For more details on how to send a fetch request, click here.
More #
Seamlss also has an array of form templates for you to add to your organisation’s forms.
You can also edit any forms in your list, regardless of whether they are form templates or ones you have created yourself.




